Keeping the marble diagrams in mind, here is a sample test for flatMap operation, written using the Rx-Scala library:
val colors = Observable.just("Red", "Green", "Blue")
val f: String => Observable[String] = (x: String) => Observable.interval(x.length() seconds).map(_ => x).take(2)
val obs: Observable[String] = colors.flatMap(f)
assert(obs.toBlocking.toList == List("Red", "Blue", "Green", "Red", "Blue", "Green"))
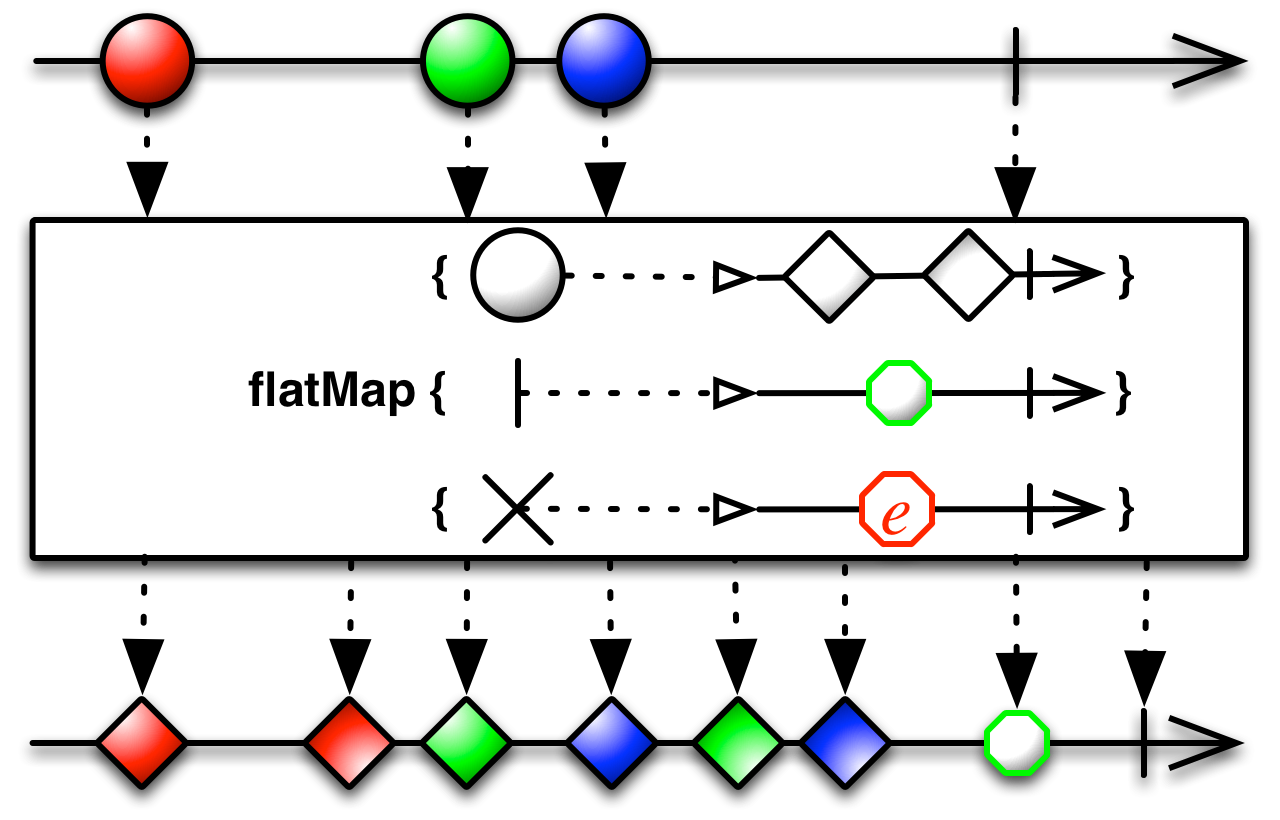
and the marble diagram for the operation:
Given this, the flow in the test should become very clear - we start with an Observable which emits three values "Red", "Green", "Blue", the function transforms an element to another Observable, calling the flatMap now makes this mapping and flattens the result to an Observable.
Another a little more complex variation of the flatMap operation has the following signature in scala:
def flatMap[R](onNext: (T) ⇒ Observable[R], onError: (Throwable) ⇒ Observable[R], onCompleted: () ⇒ Observable[R]): Observable[R]
or the following in Java:
public final <R> Observable<R> flatMap(Func1<? super T,? extends Observable<? extends R>> onNext,
Func1<? super java.lang.Throwable,? extends Observable<? extends R>> onError,
Func0<? extends Observable<? extends R>> onCompleted)
again best explained using its Marble diagram:
Here is a test for this variation of flatMap:
val colors = Observable.just("Red", "Green", "Blue")
val f: String => Observable[String] = (x: String) => Observable.just(x, x)
val d = () => Observable.just("done")
val e: Throwable => Observable[String] = e => Observable.just(e.getMessage)
val obs: Observable[String] = colors.flatMap(f, e, d)
assert(obs.toBlocking.toList == List("Red", "Red", "Green", "Green", "Blue", "Blue", "done"))
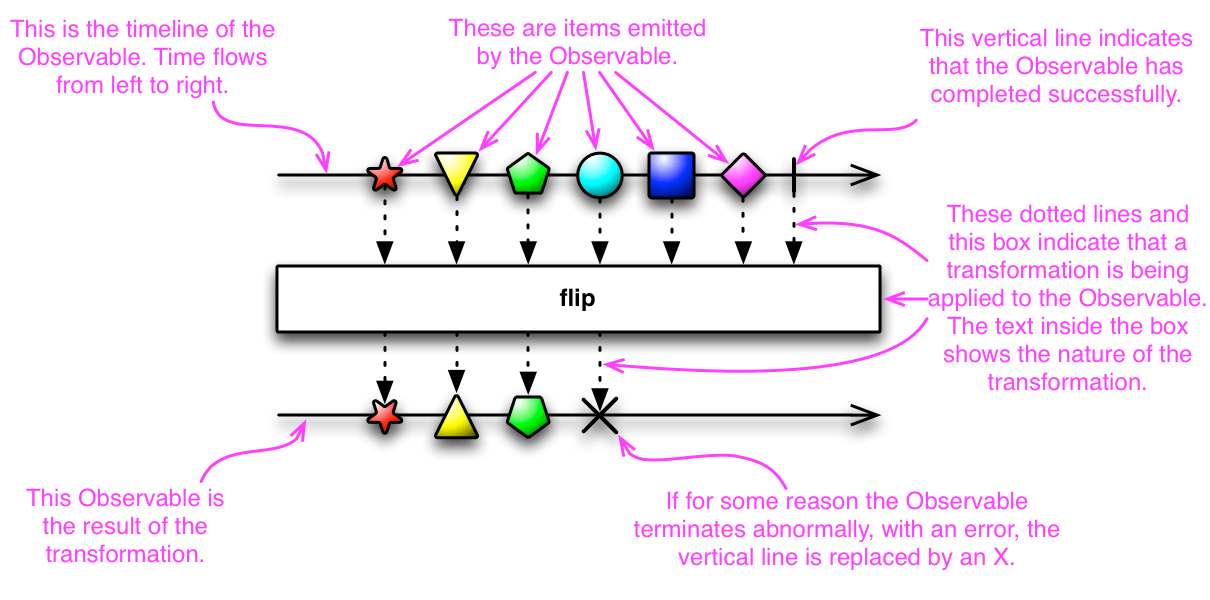
In conclusion, I really appreciate the effort that goes behind creating these marble diagrams by the authors of ReactiveX and feel that they clarify the purpose of the operations neatly.



Hi,
ReplyDeleteDo you known which tool is used to create those diagrams ?
Thanks.